Telegram, en plus d’être une des applications de messagerie les plus utilisées, offre aux développeurs une possibilité intéressante : celle de créer des bots. Ces petits programmes, dont l’utilisation est gratuite, permettent d’implémenter de multiples cas d’utilisations ; nous en verrons quelques exemples.
La création de ces bots vous intéresse ? Nous allons voir dans cet article comment créer un robot Telegram à l’aide de JavaScript, de Node.js et du framework Telegraf !
Telegram et son utilité pour les développeurs
Les possibilités techniques de Telegram
Si Telegram est très utilisé, à la fois comme simple messagerie mais aussi pour créer des communautés, ses possibilités techniques restent peu connues.
Pourtant, Telegram peut se révéler être une mine d’or pour les développeurs et entrepreneurs.
Via un bot, il est par exemple possible de créer un système de commande en ligne, similaire à un site e-commerce conversationnel, comme le montre la documentation officielle. Il est possible d’y intégrer des paiements (Stripe, Apple Pay, Google Pay, etc.), ainsi que des notifications Push. Ainsi, un simple bot Telegram est capable de prendre des commandes, les transmettre à un serveur, accepter des paiements, et faire le suivi de ces commandes via des notifications.
D’un point de vue plus technique, Telegram offre un large choix d’API pour la programmation de ces bots. Via de simples requêtes GET ou POST, elles permettent d’envoyer des messages, des photos ou encore la localisation, à un tchat. Ces API permettent également d’implémenter les éléments nécessaires à un paiement mobile, comme évoqué précédemment.
Si vous voulez en savoir plus sur les possibilités techniques d’un bot Telegram, voici la documentation officielle.
Pourquoi créer un bot Telegram ?

Nous venons de le mentionner, les bots Telegram offrent de nombreuses possibilités techniques. Avant de voir en détails comment créer un de ces bots, il est intéressant d’en voir quelques cas d’utilisation concrets.
Nous pourrions par exemple imaginer un restaurant utiliser un bot Telegram pour gérer la commande, le paiement et le suivi, à la place de services tels qu’Uber Eats. Et ainsi se passer des frais de service de ce type d’application, qui peuvent atteindre 30, voire 35% du prix total d’une commande.
Un autre cas d’utilisation serait un tchat conversationnel incluant de l’IA pour de l’assistance.
Il est également possible pour un développeur d’intégrer un bot Telegram au développement de ses sites, et ainsi recevoir des notifications si un problème survient (bug bloquant, échec de paiement, etc.).
Bref, les cas d’utilisation sont très nombreux, et relativement facile à implémenter, notamment grâce à l’existence de frameworks tels que Telegraf.
Créer un bot Telegram avec Telegraf
S’il est possible de coder soi-même entièrement le comportement d’un bot Telegram, il est fortement recommandé d’utiliser un framework. Comme pour toute techno, un framework de création de bot Telegram a pour but de simplifier le développement, et de le rendre plus rapide.
Avec JavaScript, il en existe plusieurs. Nous allons parler aujourd’hui d’un des principaux : Telegraf.
Telegraf

Telegraf est donc un framework JavaScript utilisant les API natives de Telegram pour simplifier la création de bots.
Cet outil permet, en quelques lignes de code, de paramétrer votre bot, de capturer un ensemble d’évènements et d’adapter le comportement du robot en fonction des données reçues.
Il répond par exemple à des évènements de ‘commands’ (pré-enregistrées côté interface utilisateur) et capte les éléments reçus (comme des textes ou des images). Ensuite, il vous laisse le champ libre pour personnaliser le code – et donc le comportement – comme vous le voulez (appeler des API internes, envoyer des notifications, etc.).
Créer le bot Telegram
Passons maintenant à l’étape de création et d’implémentation du bot Telegram.
Mais avant de passer à l’écriture de code avec Telegaf, il faut d’abord créer le bot du côté de l’application Telegram.
Et pour ce faire, il faut utiliser… Un bot ! Ce qui est un bon moyen de se familiariser avec ceux-ci.
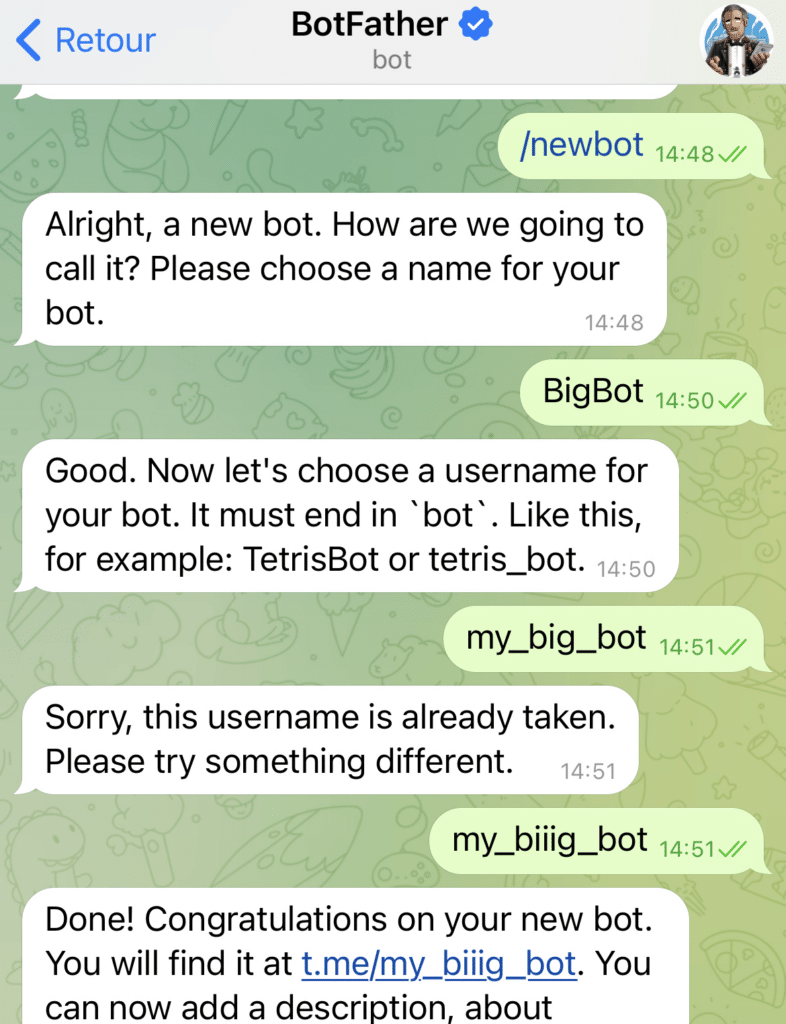
Il faut premièrement commencer une conversation avec le bot BotFather, que vous pouvez trouver soit directement depuis l’application (en cherchant ‘botfather’), soit en passant par ce lien.
C’est dans cette conversation que vous allez taper les différentes commandes pour créer et modifier votre bot. Commencez par envoyer le message suivant (n’oubliez pas le ‘/’, qui définit une commande) :
/helpVous aurez la liste de toutes les commandes acceptées par le bot. Pour créer un nouveau robot, la commande à taper est, comme indiquée dans l’aide :
/newbotPour créer ce nouveau bot, BotFather vous demandera deux éléments : le nom du robot, et son identifiant unique, qui doit le différencier de tous les autres.
Une fois ces éléments définis, votre bot sera créé ! BotFather vous communiquera le token unique de votre bot : c’est celui qui vous permettra de configurer Telegraf.
Pour résumer, voici ce que donne une conversation avec BotFather pour la création d’un robot Telegram :

Depuis BotFather, vous pourrez également personnaliser votre bot, mais cette étape n’est pas obligatoire. Pour en savoir plus sur ces personnalisations, voici un tutoriel plus complet.
Implémenter Telegraf
Notre bot est maintenant créé, nous pouvons passer au code !
le fonctionnement technique du bot
Lorsqu’un message sera envoyé à votre bot, dans la conversation Telegram, un évènement contenant ledit message sera reçu par Telegram, accompagné d’un ensemble d’autres informations.
Côté API, il y a plusieurs façons de gérer ces évènements. Nous allons implémenter une gestion via un webhook.
Pour faire simple, nous allons donner une URL à Telegram, vers laquelle sera renvoyé le message reçu par le bot ; c’est le webhook.
Votre API écoutera cette URL, ce point d’entrée, pour capter le message et les informations qui y sont liées, et agir en fonction.
Dans l’exemple que nous allons voir, nous allons utiliser des technologies serverless, Firebase dans ce cas. Mais il est évidemment possible de développer intégralement votre back-end pour héberger votre bot.
Installation de telegaf
Pour utiliser Telegraf, nous aurons besoin d’un projet node. Si vous n’en avez pas déjà un, créez un nouveau projet, par exemple en utilisant la commande ‘npm init’.
Une fois votre projet prêt, installez-y la dépendance Telegraf :
npm install telegrafSetup du bot Telegraf
La mise en place du robot Telegram via Telegraf se fait facilement. Il suffit d’importer la bibliothèque du framework, et de l’appeler en passant en paramètre le token du bot tout juste créé :
import { Telegraf } from 'telegraf';
const TELEGRAM_BOT_TOKEN = 'XXXX';
const bot = new Telegraf(TELEGRAM_BOT_TOKEN, {
telegram: { webhookReply: true },
});La prochaine étape consiste à définir le webhook, vers lequel les évènements reçus par Telegram seront transférés.
Cette implémentation va dépendre de la technologie d’hébergement que vous allez utiliser. Si vous créez votre propre back-end, cela sera une simple route que vous définirez. Avec l’hébergeur serverless Firebase, elle ressemblera à :
export const botwebhook = functions.https.onRequest(async (request: any, response: any) => {
return await bot.handleUpdate(request.body, response).then((rv) => {
return response.sendStatus(200)
})
})Nous pouvons ensuite implémenter les différentes listeners, qui viendront être exécutés lors de la réception de commandes.
En voici un exemple simple :
bot.command('/hello', (ctx) => ctx.reply('Hello World !'));À la réception de la commande ‘/hello’, le bot répondra ‘Hello World !’.
Déployer le bot
Une fois votre code prêt et fonctionnel, il faudra le déployer sur votre serveur ou chez un hébergeur, comme sur les Cloud Functions de Firebase.
L’unique étape importante ici, c’est d’enregistrer la route de votre webhook côté Telegram, pour faire le lien entre l’API Telegram et votre propre code Telegraf.
Cela se fait très simplement, en appelant l’URL suivante en GET, ou simplement en la visitant :
const TELEGRAM_BOT_TOKEN = 'XXXX';
const WEBHOOK = '<https://www.yyyy.zz/telegramwebhook>';
const URL_TO_CALL = `https://api.telegram.org/bot${TELEGRAM_BOT_TOKEN}/setWebhook?url=${WEBHOOK}`;Vous devriez avec une réponse de Telegram vous disant que le webhook est set !
Si vous lancez une conversation avec votre bot et écrivez la commande définie plus haut (/hello), ce dernier devrait vous répondre ‘Hello World !’.
Aller plus loin
Voilà, vous avez déployé un bot Telegram fonctionnel !
Bien sûr, l’exemple que nous avons vu est très simple. Pour implémenter de la vraie logique à votre bot, il vous reste à parcourir la documentation officielle de Telegraf, et intégrer vos propres cas d’utilisation. Ceux-ci peuvent être nombreux, et faire interagir vos propres API ou des API externes, selon vos besoins. Vous pouvez même monétiser les services de votre bot et gagner de l’argent avec !






