Aujourd’hui, je vous propose un tutoriel sur npm, le gestionnaire de paquets officiel de Node.js. Et plus précisément sur la manière de créer et de publier un paquet sur le dépôt npm.
Cet article a initialement été publié en anglais sur le site Medium, par Yogesh Chavan. Un grand merci à ce développeur de partager ses connaissances en JavaScript d’une part, mais aussi d’avoir permis à FreelanceRepublik de traduire et de publier son article ici même !
Retrouvez l’article initial ici (en anglais) : How to Create and Publish an npm Package

Introduction
Dans ce tutoriel, vous allez créer votre propre paquet npm, et le publier sur le repository. En faisant cela, vous allez comprendre :
- Comment créer un paquet npm
- Comment l’installer en local et le tester avant de le publier
- Comment installer et utiliser des paquets en utilisant la syntaxe d’import ES6, ou en utilisant la déclaration require
- Comment gérer le versioning sémantique de votre paquet
- Comment modifier le paquet avec une nouvelle version, et le publier à nouveau
Pour être précis, vous allez créer un paquet qui retournera la liste des dépôts GitHub d’un utilisateur spécifique, triée par le nombre d’étoiles de chaque dépôt.
Prérequis
Voici les prérequis pour pouvoir suivre ce tutoriel :
- Une installation valide du contrôle de version Git,
- L’installation locale de Node.js, que vous pouvez mettre en place en suivant les instructions données sur cette page.
Ce tutoriel a été vérifié avec Node v13.14.0, npm v6.14.4 et axios v0.20.0.
Etape 1 : mise en place initiale
Créez un nouveau dossier avec le nom « github-repos-search » et créez un fichier package.json :
mkdir github-repos-search
cd github-repos-search
npm init -yInitialisez ce projet en tant que dépôt git en lançant la commande suivante depuis le dossier « github-repos-search » :
git init .Créez un fichier .gitignore pour exclure le dossier node_modules. Ajoutez pour cela la ligne suivante dans votre fichier .gitignore :
node_modulesInstallez le paquet axios, qui sera utilisé pour appeler l’API GitHub :
npm install axios@0.20.0Votre fichier package.json devrait ressembler à ça maintenant :
{
"name": "github-repos-search",
"version": "1.0.0",
"description": "",
"main": "index.js",
"dependencies": {
"axios": "^0.20.0"
},
"devDependencies": {},
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"keywords": [],
"author": "",
"license": "ISC"
}Dans le fichier package.json, la valeur de name est github-repos-search. C’est le nom que portera notre paquet lorsqu’il sera publié. Ce nom doit être unique sur le dépôt npm, aussi vérifiez d’abord s’il n’existe pas de dépôt avec ce nom en navigant sur https://www.npmjs.com/package/<your_repository_name>.
Sinon, vous obtiendrez une erreur lorsque vous voudrez publier votre paquet sur le dépôt npm.
Etape 2 : écrire le code
Créer un nouveau fichier avec le nom index.js et ajoutez-lui le contenu suivant :
const axios = require('axios');
const getRepos = async ({
username = 'myogeshchavan97',
page = 1,
per_page = 30
} = {}) => {
try {
const repos = await axios.get(
`https://api.github.com/users/${username}/repos?page=${page}&per_page=${per_page}&sort=updated`
);
return repos.data
.map((repo) => {
return {
name: repo.name,
url: repo.html_url,
description: repo.description,
stars: repo.stargazers_count
};
})
.sort((first, second) => second.stars - first.stars);
} catch (error) {
return [];
}
};getRepos().then((repositories) => console.log(repositories));Explications sur ce code :
- Nous avons créé une fonction getRepos qui accepte un objet optionnel, avec les propriétés username, page et per_page.
- Passer un objet à la fonction est facultatif, donc nous l’avons initialisé avec des valeurs par défaut au cas où aucun objet ne serait passé à la fonction :
{
username = 'myogeshchavan97',
page = 1,
per_page = 30
} = {}- Ensuite, à l’intérieur de la fonction, on appelle l’API GitHub en passant les paramètres requis, pour obtenir les dépôts d’un utilisateur triés par la date de mise-à-jour.
const repos = await axios.get(
`https://api.github.com/users/${username}/repos?page=${page}&per_page=${per_page}&sort=updated`
);- Ici, on utilise la syntaxe async / await, comme la fonction getRepos est déclarée en async.
- Ensuite, on sélectionne seulement les champs requis de la réponse, en utilisant map :
repos.data
.map((repo) => {
return {
name: repo.name,
url: repo.html_url,
description: repo.description,
stars: repo.stargazers_count
};
})Puis, le résultat est trié par le nombre décroissant d’étoiles, de façon à ce que le premier élément de la liste soit celui avec la meilleure note.
.sort((first, second) => second.stars - first.stars);- S’il n’y a aucune erreur, on retourne un tableau vide dans le bloc catch.
- Comme la fonction getRepos est déclarée avec async, on obtient une promise, et donc on utilise .then pour avoir le résultat et l’afficher dans la console
getRepos().then((repositories) => console.log(repositories));Etape 3 : exécuter le code
Maintenant, lancez le fichier index.js en exécutant la ligne de commande suivante dans votre terminal :
node index.jsVous verrez la sortie suivante, avec la liste des 30 premiers dépôts :

Dans le fichier, nous n’avons pas spécifié de nom d’utilisateur, donc par défaut ce sont les dépôts de Yogesh Chavan (auteur initial de ce tutoriel) qui apparaissent.
Modifions cela avec le code suivant :
getRepos({
username: 'gaearon'
}).then((repositories) => console.log(repositories));Exécutez à nouveau le fichier avec la commande
node index.jsVous obtiendrez ce résultat :

Vous pouvez choisir de passer les propriétés page et per_page pour changer la réponse, et ainsi obtenir par exemple les 50 premiers dépôts :
getRepos({
username: 'gaearon',
page: 1,
per_page: 50
}).then((repositories) => console.log(repositories));Désormais, vous savez comment cette fonctionnalité fonctionne. Voyons comment exporter ce module afin d’appeler la méthode getRepos depuis n’importe quel autre fichier.
Pour cela, supprimez le code suivant du fichier :
getRepos({
username: 'gaearon',
page: 1,
per_page: 50
}).then((repositories) => console.log(repositories));et ajoutez la ligne suivante à la place :
module.exports = { getRepos };Ici, on est en train d’exporter la function getRepos comme la propriété d’un objet, comme ça si plus tard vous voulez exporter n’importe quelle autre fonction vous pourrez facilement l’ajouter à l’objet.
Ainsi, la ligne du dessus revient au même que celle-ci :
module.exports = { getRepos: getRepos };Etape 4 : tester le paquet npm créé avec require
Nous avons désormais terminé de créer le paquet npm, mais avant de le publier sur le repository npm, vous devez vérifier qu’il fonctionne quand vous utilisez « require » ou « import ».
Voici une manière simple de vérifier cela. Exécutez la commande suivante dans votre terminal, à l’intérieur du dossier github-repos-search :
npm link
Exécuter cette commande crée un lien symbolique pour votre paquet, à l’intérieur du dossier global node_modules (le même dossier où vos dépendances npm globales ont été installées).
Donc maintenant vous pouvez utiliser le paquet npm que vous avez créé à l’intérieur de n’importe quel projet.
Maintenant, créez un nouveau dossier sur votre bureau, avec n’importe quel nom. Par exemple, test-repos-library-node. Et initialisez un fichier package.json :
cd ~/Desktop
mkdir test-repos-library-node
cd test-repos-library-node
npm init -yRappelez-vous, le nom de la propriété dans notre fichier package.json était github-repos-search, donc vous avez besoin d’importer le paquet avec ce même nom.
Maintenant, exécutez la ligne de commande suivantes dans votre dossier test-repos-library-node afin d’utiliser le paquet que vous avez créé :
npm link github-repos-search
Créez un nouveau fichier avec le nom index.js, et ajoutez-y les lignes de codes suivantes :
const { getRepos } = require('github-repos-search');getRepos().then((repositories) => console.log(repositories));Ici, vous avez importé le paquet directement depuis le dossier node_modules (cela n’a été possible que parce que vous l’avez lié en utilisant le lien npm).
Maintenant, lancez le fichier en l’exécutant avec la commande suivante :
node index.jsVous allez voir le résultat suivant :

Cela prouve que lorsque vous publiez le paquet npm dans le dépôt npm, n’importe qui peut l’utiliser en l’installant, simplement en utilisant require.
Etape 5 : tester le paquet créé avec import
Vous avez vérifié que votre paquet fonctionne bien en utilisant require. Maintenant, il est temps de verifier que cela fonctionne également avec l’import de ES6.
Créez un nouveau projet React en exécutant les lignes de commandes suivantes dans votre terminal :
cd ~/Desktop
npx create-react-app test-repos-library-reactMaintenant, exécutez ces lignes de commande depuis l’intérieur du dossier repos-library-react que vous venez de créer :
npm link github-repos-searchMaintenant, ouvrez le fichier src/app.js et remplacez son contenu avec le code suivant :
import { getRepos } from 'github-repos-search';
import React from 'react';
import './App.css';function App() {
getRepos().then((repositories) => console.log(repositories)); return (
<div className="App">
<h2>Open browser console to see the output.</h2>
</div>
);
}
export default App;Lancez l’application React avec la commande :
yarn startSi vous regardez la console du navigateur, vous verrez ce résultat :

Cela prouve que lorsque vous publiez votre paquet npm dans le repository npm, n’importe qui peut l’installer et l’utiliser avec import.
Etape 6 : publier sur le dépôt npm
Vous avez vérifié que votre paquet fonctionne correctement. Il est temps de le publier sur le repository npm.
Retourner sur le dossier du projet github-repos-search, où vous avez créé le paquet npm.
Ajoutons des métadonnées au fichier package.json pour afficher des informations à son sujet. Voici le résultat :
{
"name": "github-repos-search",
"version": "1.0.0",
"description": "",
"main": "index.js",
"homepage": "https://github.com/myogeshchavan97/github-repos-search",
"repository": {
"type": "git",
"url": "git+https://github.com/myogeshchavan97/github-repos-search.git"
},
"dependencies": {
"axios": "^0.20.0"
},
"devDependencies": {},
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"keywords": [
"github",
"repos",
"repositories",
"sort",
"stars"
],
"author": "Yogesh Chavan <myogeshchavan97@gmail.com>",
"license": "ISC"
}Vous avez ajouté homepage, repository, keywords et author (ils sont optionnels). Apportez des modifications selon votre repository GitHub.
Créez un nouveau repository GitHub ici, et pushez github-repos-search. Accédez à https://www.npmjs.com/ et créez un nouveau compte si vous n’en avez pas encore.
Ouvrez votre terminal, et à l’intérieur du dossier github-repos-search, exécutez la ligne de commande suivante :
npm loginSaisissez vos identifiants npm pour vous connecter.

Maintenant, pour le publier sur le dépôt npm, lancez la commande suivante :
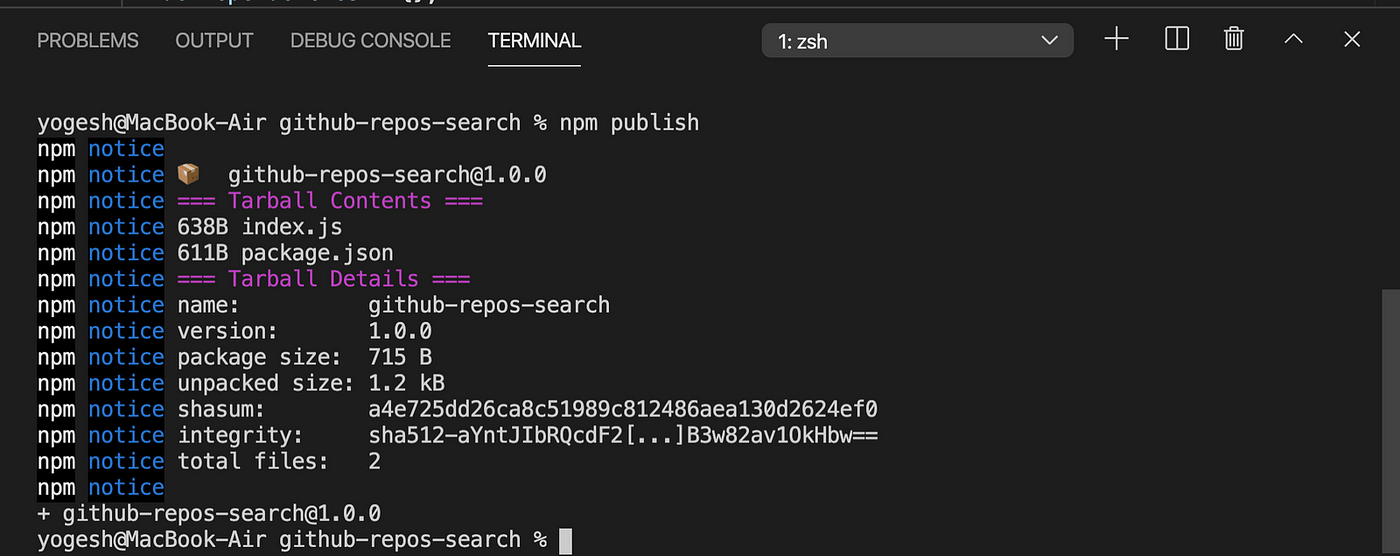
npm publish
Si vous allez sur la page https://www.npmjs.com/package/github-repos-search, vous verrez le paquet que vous avez publié :

Maintenant, ajoutez un fichier readme.md pour afficher quelques informations concernant le paquet.
Créez un nouveau fichier readme.md à l’intérieur du dossier github-repos-search avec ce contenu.
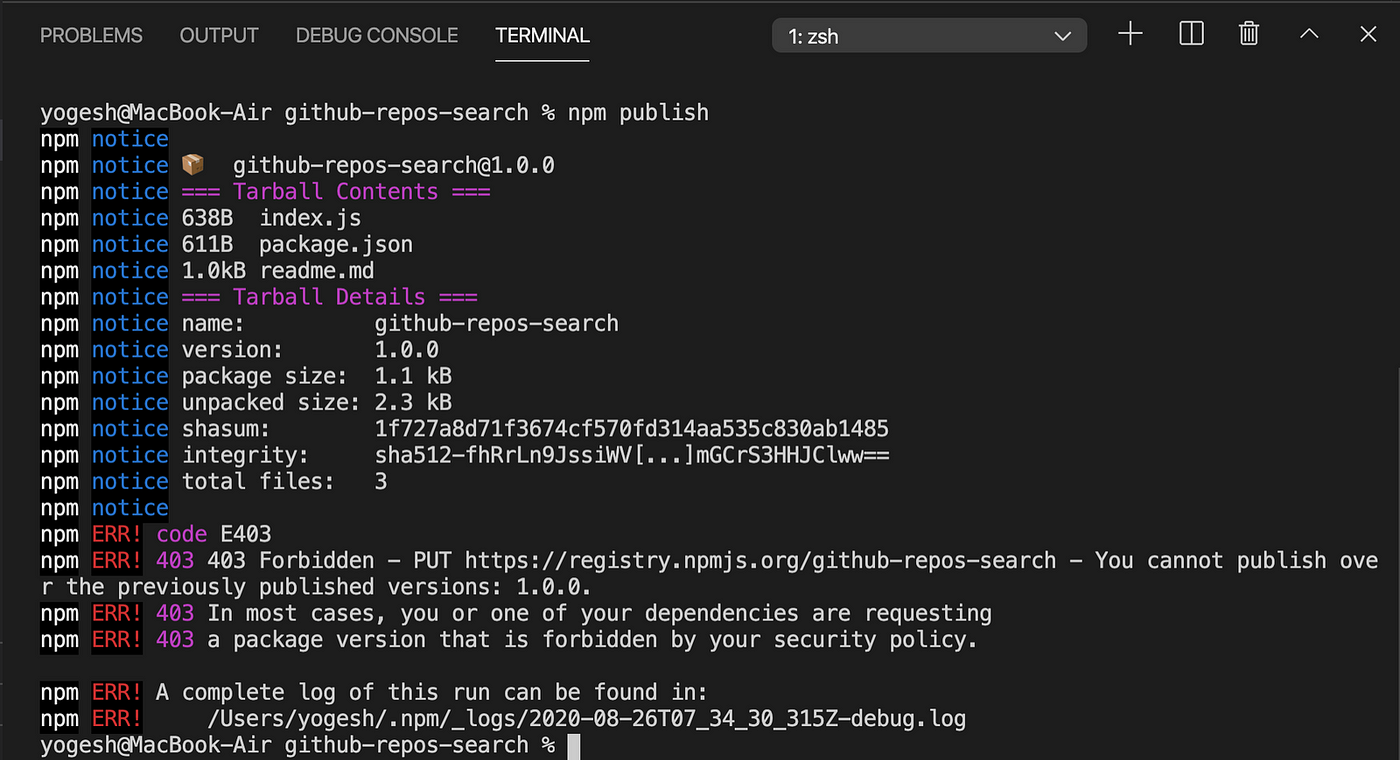
Essayez de le publier à nouveau, en utilisant la commande npm publish.

Vous allez obtenir une erreur. C’est parce que vous essayez de publier un module avec le même numéro de version.
Si vous regardez votre fichier package.json, vous verrez que la version mentionnée est 1.0.0. Vous devez l’incrémenter à chaque fois que vous publiez un nouveau changement. Pour savoir de quelle manière, vous devez comprendre le concept de versioning sémantique.
Etape 7 : versioning sémantique dans npm
La valeur de la version est une combinaison de 3 numéros, séparés par un point. Pour l’exemple, disons que la version est a.b.c.
- La première valeur (ici a) spécifie la version majeure du paquet. Cela signifie que cette version a des changements de code majeurs, et qu’elle peut contenir des modifications de rupture d’API.
- La seconde valeur (ici b) spécifie les versions mineures, qui contiennent des changements mineurs, mais pas de modifications de rupture d’API.
- La troisième valeur (ici c) spécifie une version de patch, qui contient généralement des corrections de bugs.
Dans notre cas, vous avez simplement ajouté un fichier readme.md, ce qui n’est pas une modification d’API. Donc vous pouvez incrémenter le numéro de patch (c’est-à-dire le dernier numéro) de 1.
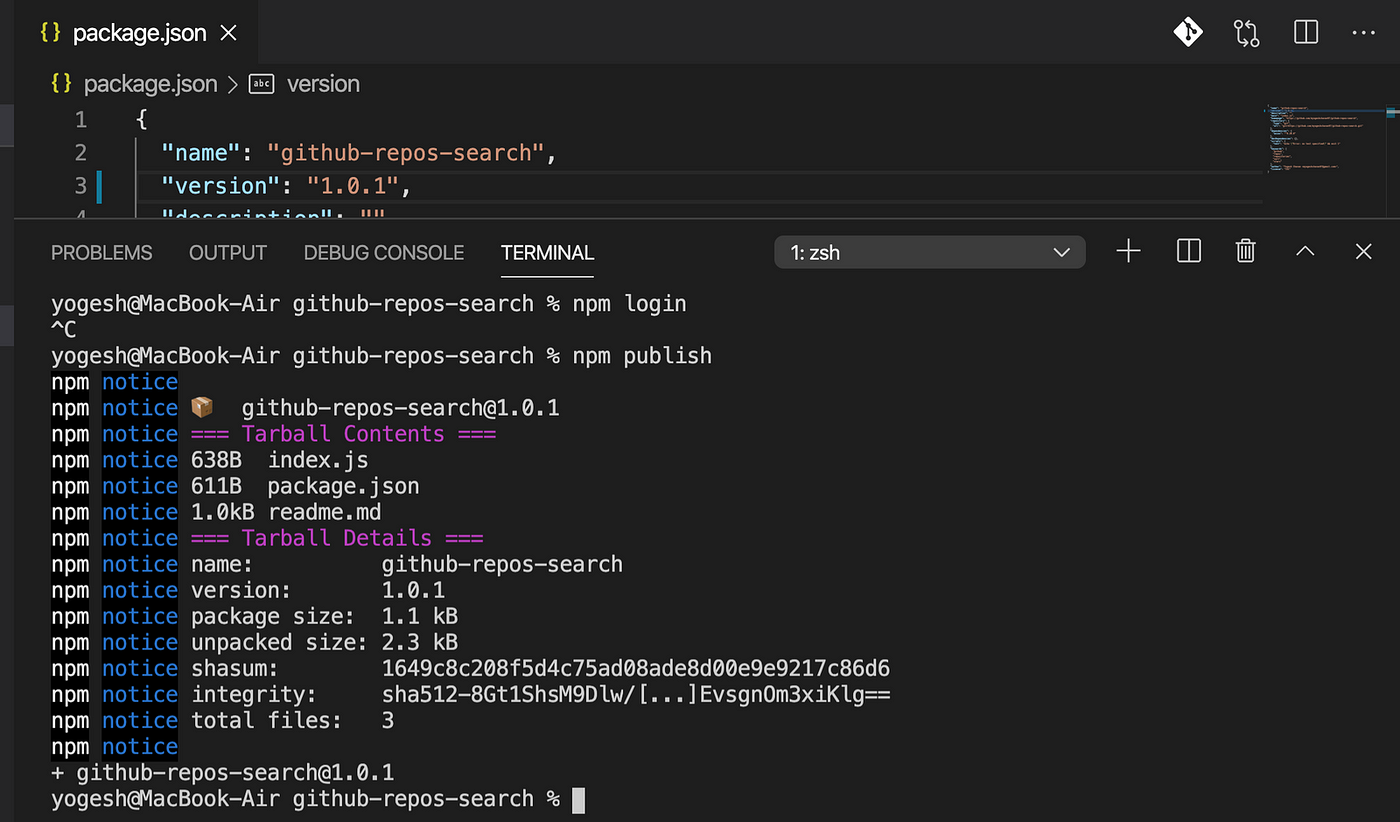
Aussi, modifiez le numéro de version dans package.json de 1.0.0 à 1.0.1 et relancez la commande npm publish.

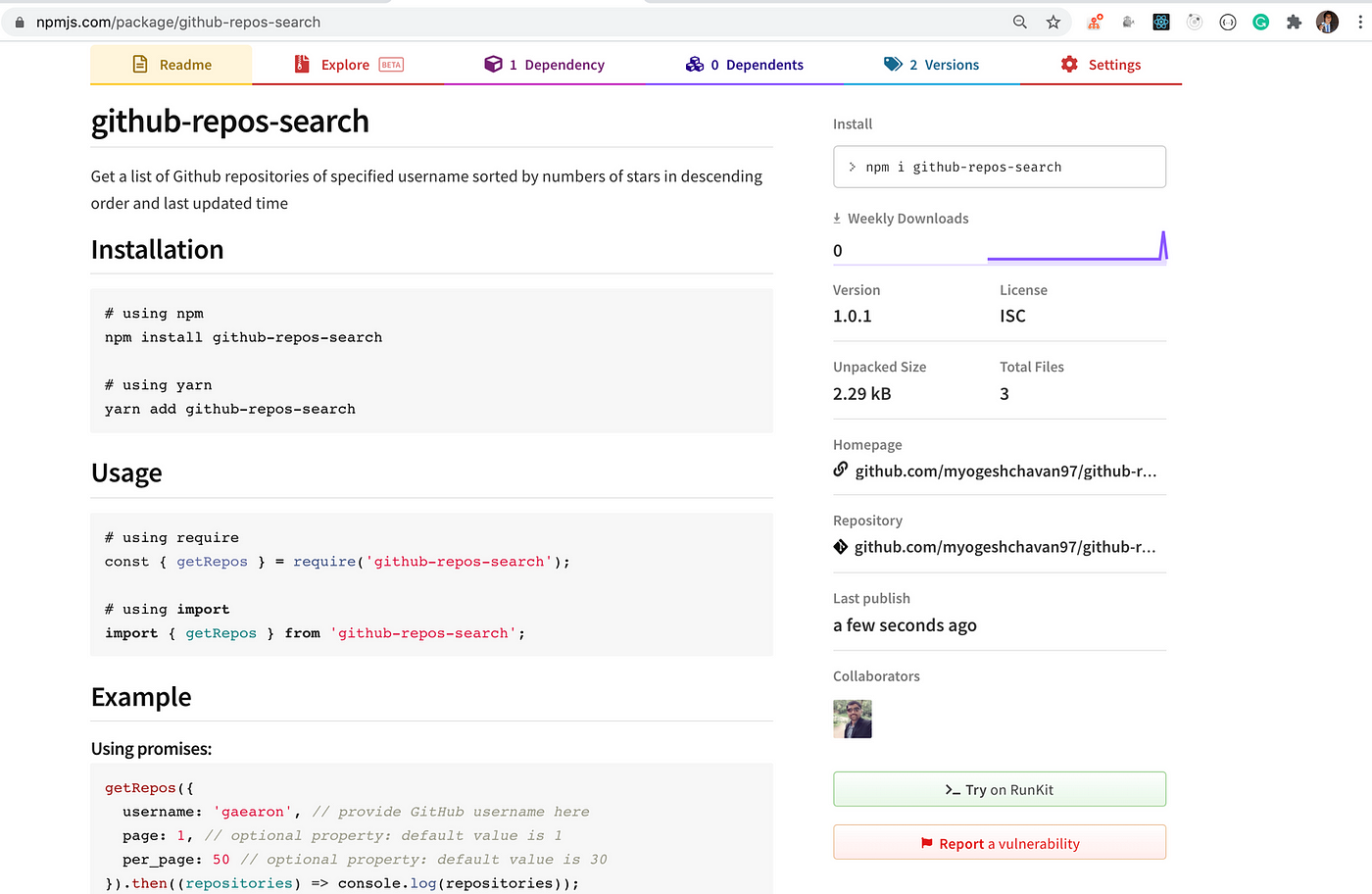
Si vous regardez le paquet npm maintenant, vous verrez le paquet modifié en live ici.

Pour tout savoir sur le versioning sémantique, vous pouvez consulter un autre article de Yogesh Chavan.
Conclusion
Dans ce tutoriel, vous avez créé un paquet npm et l’avez publié sur le repository npm.
Pour obtenir le code source complet de ce tutoriel, regardez le dépôt github-repos-search sur GitHub.
Encore merci à Yogesh Chavan de nous avoir permis de traduire son article et de le publier ici !






