Aujourd’hui nous vous proposons quelques extraits de code JavaScript complexes, que vous serez susceptibles de retrouver durant vos entretiens d’embauche. Y compris, bien sûr, si vous postulez en tant que développeur JavaScript.
Notons tout de même que ces exemples sont particulièrement alambiqués, et qu’un outil comme ESLint permet d’alerter lorsque ce genre de structure est utilisée dans un projet. Cependant, ces quelques lignes de code illustrent des concepts fondamentaux de JavaScript, que tout développeur freelance JS se doit de connaître.
Cet article a initialement été publié en anglais sur le site Medium, par Yogesh Chavan. Un grand merci à ce développeur de partager ses connaissances en JavaScript d’une part, mais aussi d’avoir permis à FreelanceRepublik de traduire et de publier son article ici même !
Retrouvez l’article initial ici (en anglais) : Tricky JavaScript codes snippets asked in the interview
Trêve de bavardage, voici l’article traduit en français :
—
Dans cet article, nous verrons quelques uns des extraits de code JavaScript souvent demandés par les recruteurs afin de tester vos connaissances concernant les concepts JavaScript.
C’est parti !
Question JavaScript n°1
À votre avis, que retourne l’extrait de code ci-dessous ?
const user = {
name: 'Raj',
location: {
city: 'NY',
state: 'NY'
}
};
const copy = Object.assign({}, user);
// OR
// const copy = { ...user };
copy.location.city = 'Albany';
console.log('original: ', user.location);
console.log('copy:', copy.location);
👁👁 Cliquez pour voir la solution
La réponse est :
original: {
city: 'Albany',
state: 'NY'
}
copy: {
city: 'Albany',
state: 'NY'
}
Le changement de l’objet initial s’explique par le fait que quand on utilise Object.assign ou spread operator, cela fait simplement un shallow copy.
En d’autres termes, quand on crée la copie d’un objet, seules les propriétés du premier niveau sont copiées. Et s’il y a des propriétés imbriquées, alors seules les références sont copiées. Ainsi, la référence copiée continue de faire référence à l’endroit d’origine où l’objet est stocké.
Dans notre cas, la propriété location continue de faire référence à l’objet initial – qui est donc l’objet user.
Afin de mieux comprendre cela, regardez mon précédent article ICI.
Question JavaScript n°2
var number = 10;
var display = function () {
console.log(number);
var number = 20;
};
display();
👁👁 Cliquez pour voir la solution
La sortie du code ci-dessus n’est pas 10, mais undefined.
Pourquoi ?
C’est en raison du hoisting en JavaScript.
Le comportement par défaut de l’hoisting en JavaScript est de déplacer les déclarations en haut du scope courant, ou du bloc.
Ainsi, le code ci-dessus va être converti en code ci-dessous :
var number = 10;
var display = function () {
var number;
console.log(number);
number = 20;
};
display();
Comme vous pouvez le remarquer, seule la déclaration est déplacée au début de la fonction, et non pas sa définition. Le console.log retourne donc undefined, parce que number n’a aucune valeur attribuée à l’intérieur de la fonction avant l’utilisation du console.log.
Question JavaScript n°3
const number = 1;
const result = (function () {
delete number;
return number;
})();
console.log(result);
👁👁 Cliquez pour voir la solution
Ce code ne va retourner aucune erreur. Bien que nous utilisons delete sur number, il retournera la valeur 1.
Cette syntaxe d’appel direct de la fonction est connue sous le nom de IIFE (Immediately Invoked Function Expression).
L’opérateur delete est utilisé pour supprimer la propriété d’un objet. Ici, number n’est pas un objet, mais un type primitif. Il ne va donc pas retourner une erreur, mais la valeur initiale de la variable, en l’occurence 1.
const number = 1;
const result = (function (number) {
delete number;
return number;
})(10);
console.log(result);
La sortie du code ci-dessus est 10.
Dans ce code, nous passons la valeur 10 à l’entrée de la fonction. Mais là encore, à l’intérieur de la fonction number est juste une variable locale de type primitif, donc delete ne changera pas number. Et le code retournera la valeur 10 passée à la fonction.
Question JavaScript n°4
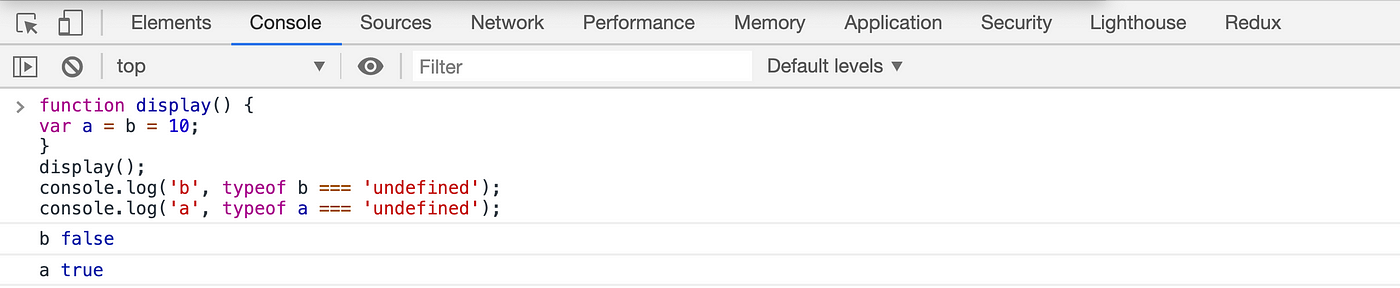
function display() {
var a = b = 10;
}
display();
console.log('b', typeof b === 'undefined');
console.log('a', typeof a === 'undefined');
👁👁 Cliquez pour voir la solution
La sortie du code ci-dessous est :
b false a true
C’est parce que l’opérateur d’affectation a une right to left associativity en JavaScript, ce qui signifie qu’il sera assigné de droite à gauche.
Donc b se verra d’abord associer la valeur 10, qui ensuite sera assignée à a.
Par conséquent :
function display() {
var a = b = 10;
}
est la même chose que :
function display() {
var a = (b = 10);
}
et est également la même chose que :
function display() {
b = 10;
var a = b;
}
Ainsi, b devient une variable globale, parce qu’il n’y a pas le mot clé var devant. Et a devient une variable locale.
Par conséquent, en dehors de la fonction, seul b est disponible.
De ce fait, typeof a === ‘undefined’ retourne true, et typeof b === ‘undefined’ retourne false.

Si nous exécutons le code ci-dessus dans le strict mode, comme indiqué ci-dessous :
'use strict';
function display() {
var a = b = 10;
}
display();
console.log('b', typeof b === 'undefined');
console.log('a', typeof a === 'undefined');
Cela nous retournera une erreur, parce que b est devenue une variable globale, et le strict mode ne permet pas d’en créer. Vous obtiendrez donc une erreur en exécutant ce code.
C’est tout pour aujourd’hui. J’espère que vous avez appris quelque chose de nouveau.
—
Encore merci à Yogesh Chavan d’avoir accepté que nous traduisions son article.
Qu’en avez-vous pensé ? Avez-vous découvert des concepts JavaScript que vous ne connaissiez pas ? Lors d’un entretien, êtes-vous tombé sur des cas complexes que vous n’avez pas su résoudre ?
Faites-nous part de votre expérience en commentaire !
A lire aussi :







