Les développeurs freelance passent beaucoup de temps sur Google, à chercher des solutions à des problèmes parfois complexes.
Et, bien que ce moteur de recherche soit d’une grande aide, il est parfois difficile de trouver la réponse idéale parmi la masse de résultats retournés.
Il serait intéressant d’avoir un moteur de recherche spécialement conçu pour les développeurs, non ? C’est la promesse que fait Hello ! Faisons le point sur cet outil destiné aux développeurs !
Hello, qu’est-ce que c’est ?
Le besoin derrière Hello
Nous l’avons dit ; un développeur passe beaucoup de temps à chercher des réponses sur le net. Que ce soit pour de simples questions d’algos, trouver des morceaux de code déjà écrits (comme pour du CSS), ou choisir les modules NPM à installer, le temps passé par un programmeur sur les moteurs de recherche est conséquent !
Seulement voilà : bien que Google trouve souvent les réponses adaptées à ces questions, il faut fouiller parmi les résultats pour trouver la solution idéale.
C’est ici qu’intervient Hello. Hello a pour but de court-circuiter la liste des résultats Google pour retourner directement les ressources les plus adaptées ; Voire même, donner directement le morceau de code qui répond à la question !
Bref, en théorie, de quoi faire gagner beaucoup de temps aux développeurs !
Hello : l’historique
Hello, dont l’entreprise mère s’appelle Hello Cognition, a été créé par deux ingénieurs de l’UT Austin (University of Texas at Austin), Michael Royzen et Justin Wei. Le moteur de recherche a été lancé mi-2022, a San Francisco.
L’outil, récent, est donc amené à évoluer avec le temps. Preuve en est, son URL, lorsqu’on se rend sur sayhello.so, devient beta.sayhello.so : le moteur de recherche n’en est qu’à ses débuts.
Le fonctionnement de Hello
Au niveau technique, le fonctionnement de Hello n’est pas si complexe que cela.
Lorsqu’une requête est soumise au moteur de recherche, ce dernier cherche lui-même les résultats à cette même requête sur Bing, puis les trie en suivant un modèle propriétaire pré-défini.
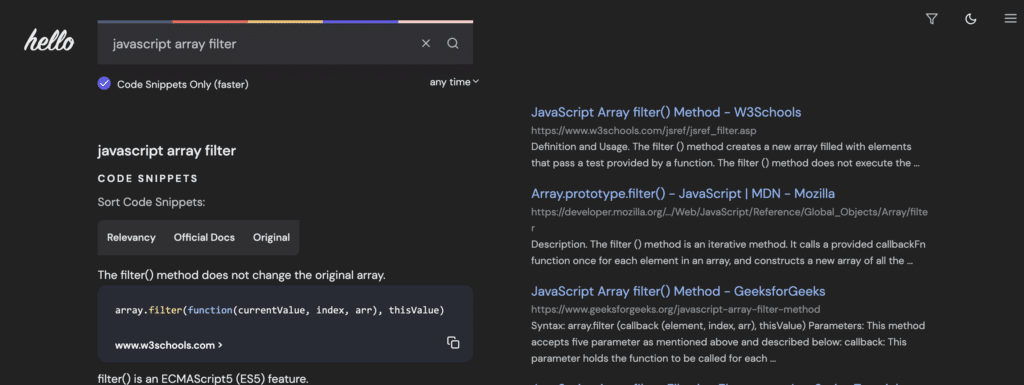
Quant aux snippets de code affichés sur la page (comme on peut le voir sur la capture d’écran ci-dessous), Hello extrait des morceaux de programmes des pages parsées, et génère des explications textuelles en utilisant des modèles basés sur du machine learning. L’outil utilise notamment le modèle BERT (pour Bidirectional Encoder Representations from Transformers), méthode de traitement automatique de langues développée par Google, afin de créer ces explications.
Comment utiliser Hello ?

Hello, comme tout moteur de recherche, donnera les bons résultats si on lui soumet les bonnes questions, et si on le paramètre correctement. Pour cela, il met à disposition plusieurs outils ; voyons-les en détails.
Lors de la recherche
Hello Cognition fournit une petite page explicative, pour aider à l’utilisation de son service.
En résumé, voici les bonnes pratiques à utiliser lors d’une recherche :
- poser, si possible, une vraie question, qui peut par exemple commencer par “comment…” ou “qu’est-ce que…” ;
- si cela a du sens, préciser le contexte du problème ou la techno utilisée, en ajoutant par exemple “avec python”, ou “en React” ;
Aussi, comme sur Google, il est préférable de poser la question en anglais !
On pourrait par exemple demander à Hello des requêtes comme “how to filter an array in javascript” ou “how to request twitter API with python”.
Avec cette dernière requête, on obtiendra directement des snippets de code tirés de sites internet, par exemple :
# Import the Twython class
from twython import Twython
import json
# Load credentials from json file
with open("twitter_credentials.json", "r") as file:
creds = json.load(file)
# Instantiate an object
python_tweets = Twython(creds['CONSUMER_KEY'], creds['CONSUMER_SECRET'])
# Create our query
query = {'q': 'learn python',
'result_type': 'popular',
'count': 10,
'lang': 'en',
}
Il suffit de copier-coller ce code, l’adapter au projet existant, et cela devrait fonctionner !
Avec ce snippet est fourni un texte généré par IA, comme un mini tutoriel, dont nous avons déjà parlé. À noter qu’il est possible de désactiver la génération automatique de ces explications, pour accélérer légèrement le temps de chargement des snippets.
Les filtres Hello

Pour affiner encore plus les résultats, il est possible de personnaliser la façon dont Hello les retourne après une recherche.
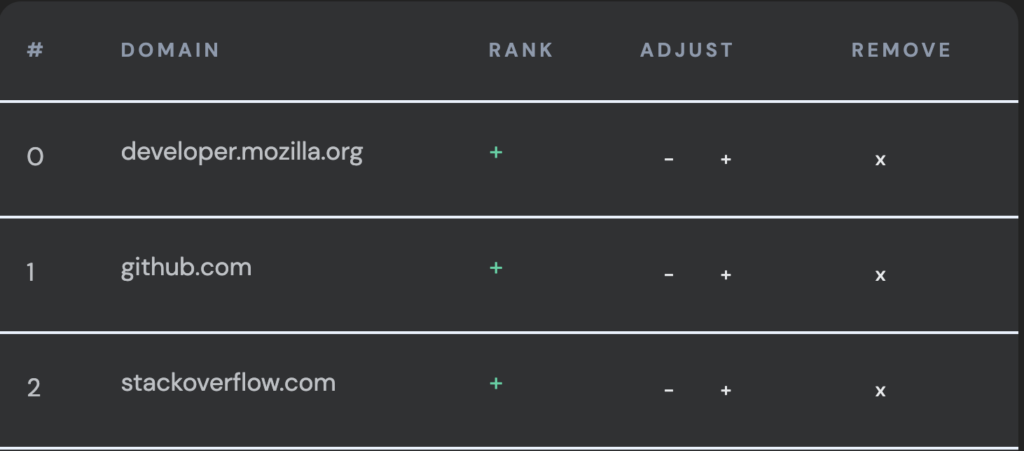
L’outil propose en effet une petite interface de configuration qui nous laisse la possibilité de créer ou modifier des filtres (sur des noms de domaines), et ainsi afficher ou cacher certains sites qui apparaissent normalement dans les résultats.
Ainsi, si on utilise exclusivement du JavaScript, on peut imaginer ajouter et booster dans les filtres des sites réservés exclusivement au développement web, et cacher les sites qui sont liés à d’autre langages, ou alors les déclasser.
L’extension Visual Studio Code
Hello Cognition possède également une extension pour Visual Studio Code. L’IDE appartenant à Microsoft est habitué à proposer ce genre de modules : son store en possède des milliers !
Et, depuis octobre 2022, celle de Hello y a fait son apparition.
Rappelant légèrement le fonctionnement de GitHub Copilot, l’extension fonctionne de la manière suivante :
- écrire un commentaire avec la requête voulue (par exemple : “// sort array by ID in JavaScript”) ;
- ajouter le signe ‘:’ à la fin du commentaire ;
- L’extension va afficher une suggestion, il suffit de presser ‘tab’ pour l’ajouter au code.
Si, comme pour GitHub Copilot, le code généré ne sera pas toujours parfait, il constitue néanmoins une base de réflexion.
L’extension Google Chrome
Le moteur de recherche a également sa propre extension Chrome. Celle-ci n’a qu’une seule utilité : remplacer le moteur de recherche défini par défaut par Hello.
Il est également possible de faire cette modification à la main, tout comme sur Firefox, Safari, Microsoft Edge ou Brave.
Faut-il se mettre à Hello quand on est développeur ?
Tout cela semble prometteur, mais faut-il se mettre à utiliser Hello, quand on est développeur, alors qu’il est toujours en beta ?
L’essayer, au moins, oui, cela ne coûte rien !
Il faut cependant garder en tête que le produit n’en est qu’à ses débuts, et n’est donc pas parfait. En effet, comptons parmi ses défaut la formulation de la requête, qui doit être écrite avec soin. Aussi, cette réponse peut mettre du temps à charger (à cause des étapes de fetching, parsing, et de génération de texte par Hello).
Mais Hello est un outil prometteur, et possède déjà des fonctionnalités intéressantes : le tri des réponses selon critères, les filtres, l’extension VSC, etc.
Le moteur de recherche se crée également une communauté, notamment sur Discord, pour y recueillir des feedbacks et répondre aux questions des utilisateurs.
Donc, pour résumer : Hello est un outil imparfait, mais qui mérite qu’on s’y intéresse. Avec le temps, il est même possible qu’il s’intègre au panel des outils de base du développeur !






