S’il existe beaucoup d’IDE – Integrated Development Environment, offrant un choix assez vaste aux développeurs, le plus utilisé de tous est sans conteste Visual Studio Code, abrégé en VSCode.
Cet environnement de développement est plus puissant qu’il n’y paraît au premier abord, et peu de développeurs utilisent toutes ses capacités.
Dans cet article, nous allons passer en revue tout ce dont est capable VSCode, et expliquer comment s’en servir pour simplifier votre développement !
VSCode vs les autres IDE
Les différents IDE
Nous l’avons dit en introduction, il existe beaucoup d’IDE dans le monde du développement. Pour en citer quelques-uns, autres que Visual Studio Code : Eclipse, IntelliJ, Sublime Text ou encore Atom.
Si le choix de l’IDE est subjectif – chaque développeur aura sa préférence – on peut se baser sur quelques critères objectifs pour se décider :
- la technologie que l’on utilise : iOS a son propre IDE, Xcode, par exemple ;
- le coût : tous les IDE ne sont pas gratuits ;
- l’éthique : pour soutenir de plus petits projets plutôt que de grandes entreprises.
Si vous voulez avoir un comparatif complet sur les différents IDE, nous avons écrit un article à ce sujet.
Pourquoi VSCode ?

Visual Studio Code est apparu relativement tardivement dans le monde du développement. Créé par Microsoft avec Electron, ce logiciel a en effet fait son entrée officielle en 2015. Il a pourtant réussi, en quelques années, à s’imposer, prenant ainsi le pas sur tous les autres, mêmes ceux confortablement installés depuis longtemps déjà.
Si cet IDE a réussi cet exploit, c’est parce qu’il répond à beaucoup de problématiques que rencontrent les développeurs. Il vient en effet avec, intégré nativement : des snippets, la réfactorisation, une intégration de Git et le débogage intégré.
Tout cela dans un IDE gratuit, fluide et intuitif. Sa réussite n’est donc pas vraiment une surprise.
Cependant, comme nous l’avons dit, rares sont les développeurs qui utilisent le logiciel à 100% de ses capacités. Beaucoup ne connaissent même pas tout ce qu’il est possible de faire avec VSC !
Faisons le tour de ses fonctionnalités.
Visual Studio Code, comment bien s’en servir ?
L’interface de VSCode
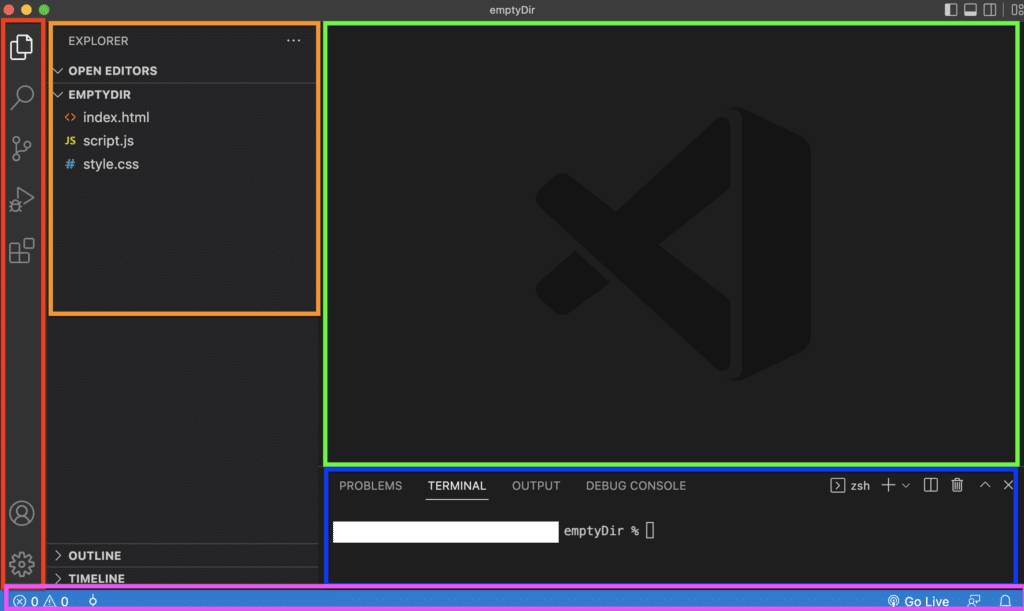
Pour commencer, nous allons rapidement présenter l’interface de Visual Studio Code – c’est-à-dire du logiciel en tant que tel. Si vous utilisez déjà l’IDE, vous la connaissez, mais il est important de partir sur de bonnes bases ! Voici une capture d’écran de VSC :

Nous retrouvons différents éléments :
- en rouge, la sidebar, permettant notamment de rechercher du texte dans le projet courant, d’accéder aux extensions ou de gérer tout ce qui concerne Git ;
- en orange, le contenu du répertoire ouvert avec VSC ;
- le cadre vert représente la partie de l’interface où sera affiché le code (il est possible de séparer cette partie en plusieurs morceaux, pour afficher plusieurs fichiers en même temps) ;
- en bleu, on retrouve un panel avec plusieurs onglets, dont le terminal, permettant d’exécuter des commandes ;
- enfin, en rose, la barre de statut, qui, selon le projet et l’environnement, proposera plusieurs actions : lancer un serveur web local, compiler les fichiers SASS, mais aussi afficher l’état de la branche Git courante.
Tous ces éléments sont importants, et dépendent beaucoup du contexte (langage ou framework utilisé, etc.). Aussi, nous vous conseillons de vous diriger vers la documentation officielle pour tout savoir sur l’interface de VSC !
Les raccourcis clavier
Un premier point important à connaître avec Visual Studio Code : cet IDE possède – comme tous les autres – des raccourcis claviers très pratiques !
Pour en citer quelques-uns :
- ouvrir la palette de commandes : Ctrl+Shift+P (Windows, Linux), ⇧⌘P (macOS) ;
- déplacer une ligne vers le bas ou le haut : Alt+ ↓ / Alt+ ↑ (Window, Linux), ⌥↓ / ⌥↑ (macOs) ;
- ouvrir/fermer le bloc de commentaires : Shift+Alt+A (Windows), Ctrl+Shift+A (Linux), ⇧⌥A (macOS) ;
- trouver toutes les occurrences de la sélection courante : Ctrl+Shift+L (Windows, Linux), ⇧⌘L (macOS).
Et il en existe des dizaines ! S’il est impossible de tous les connaître et les utiliser, certains de ces raccourcis sont importants et vous feront gagner un temps considérable.
Pour retrouver la liste de tous les raccourcis, voici les liens vers le documents PDF officiels pour : Windows, Linux et macOS.
Les différents paramètres
Avec Visual Studio Code, et c’est aussi ce qui a fait son adoption massive, il est possible de personnaliser à peu près tout et n’importe quoi ! Il existe en effet des centaines de paramètres configurables (suivant les extensions installées), de l’auto-complétion au nombre d’espaces/tabs pour l’indentation du code.
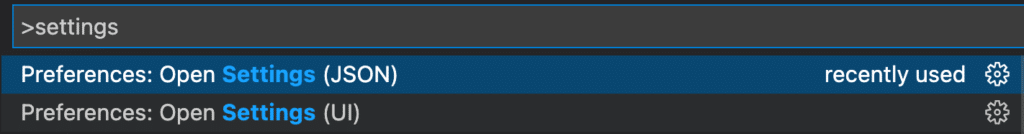
Pour accéder à ces paramètres, il faut ouvrir la palette de commandes, comme expliqué dans les raccourcis clavier (Ctrl+Shift+P pour Windows et Linux, ⇧⌘P pour macOS), puis taper le mot-clé “settings”.
Là, vous avez deux solutions :

Ouvrir le fichier de configuration brut (JSON), qui est un simple fichier JSON à modifier, ou éditer ce même fichier via l’interface graphique (UI). La deuxième solution est évidemment beaucoup plus user-friendly.
Les extensions
Si Visual Studio Code vient nativement avec un ensemble de fonctionnalités bienvenues, ce qui fait sa force c’est aussi le nombre impressionnant d’extensions disponibles. Il existe tellement de technologies différentes que VSC ne peut pas, de base, toutes les supporter.
D’où l’apparition de ces extensions. On en trouve évidemment pour des frameworks et outils (comme pour les frameworks web front-end, avec par exemple l’extension Vetur pour Vue.js), mais il existe aussi des linters, permettant d’avoir un code plus propre et maintenable. Et beaucoup d’autres !
Bref, l’utilisation d’extensions est presque obligatoire et simplifie énormément le développement. Ajoutant de l’auto-complétion, des règles de codage et permettant un débogage facilité, elles permettent vraiment de gagner en temps de développement.
Les snippets (et comment en créer)
Une autre richesse de Visual Studio Code : les snippets. Présents dans tout IDE, ils permettent de générer du code à partir de mots-clés, pour éviter d’avoir à le taper soi-même. Et même s’il s’agit souvent de code simple et facile à reproduire, l’utilisation de snippets permet un certain gain de temps.
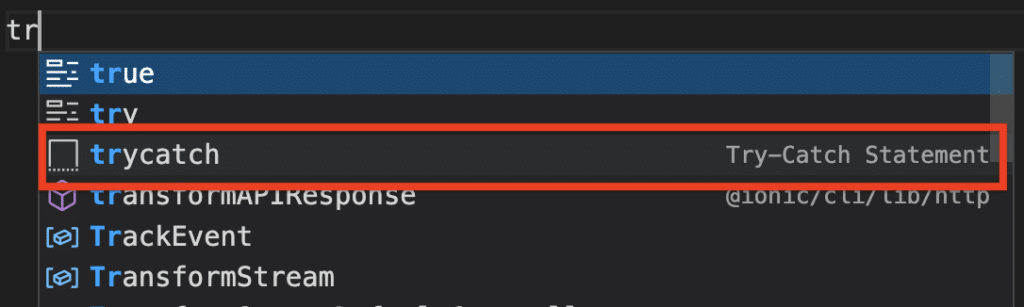
Par exemple, si l’on veut écrire un try/catch en JavaScript, il suffit, dans un fichier JavaScript dans VSC, de commencer à écrire “try” pour voir le snippet suggéré :

Une fois sélectionné, le code voulu sera introduit directement dans le fichier.
Et avec Visual Studio Code, il est possible de créer soi-même ses snippets !
Pour cela, il faut à nouveau ouvrir la palette de commandes, puis taper ‘snippets’. En sélectionnant ‘Configure User Snippets’, on aura alors la possibilité de choisir un langage ou une techno pour y ajouter notre snippet.
Une fois le fichier JSON ouvert depuis la palette de commandes, il suffira d’y ajouter un bloc (un objet JSON) en suivant le pattern expliqué en commentaires dans le fichier en question. Et voilà ! Votre snippet sera créé.
Si vous avez des utilisations spécifiques de Visual Studio Code, c’est aussi un excellent moyen de gagner en temps de développement et en expérience utilisateur !
Aller plus loin
Nous avons fait un rapide tour des fonctionnalités et possibilités de Visual Studio Code, mais il reste encore beaucoup d’éléments à découvrir et maîtriser pour profiter pleinement de l’écosystème mis à disposition par Microsoft.
Aussi, si vous voulez aller encore plus loin, un bon moyen de se former est évidemment de passer un peu de temps sur la documentation officielle.
Il existe également des tutoriels en vidéo très intéressants et permettant d’avoir une démonstration en temps réel. Il y a par exemple cette vidéo d’introduction du Youtubeur Tech With Tim. Et l’IDE a également une chaîne YouTube officielle ! Nous vous invitons également à découvrir notre article dédié sur les 12 extensions VS Code pour les développeurs.
Et vous, connaissez-vous d’autres utilisations de Visual Studio Code ? Des conseils d’utilisation à partager ? Dites-nous tout en commentaire !






