MVC, ou modèle-vue-contrôleur (model-view-controller en anglais), est ce qu’on appelle un modèle d’architecture logicielle. Ce type d’architecture, aujourd’hui très répandu dans les projets d’applications web, doit son succès notamment à sa forte maintenabilité et à sa facilité à être utilisé en travail collaboratif.
Mais, comment fonctionne exactement le pattern MVC ? Quel est son historique ? A-t-il des concurrents ?
Réponses dans cet article !
Historique
Le pattern modèle-vue-contrôleur n’est pas nouveau. Il a été théorisé pour la première fois en 1978 par l’informaticien norvégien Trygve Reenskaug, puis réellement introduit en programmation à partir de la fin des années 80.
Aujourd’hui, il est très largement utilisé, particulièrement par les frameworks back-end.
Parmi ceux qui ont adopté ce schéma, on peut par exemple citer Spring MVC (Java), Symfony (PHP), Laravel (PHP également) ou encore Django (Python).
Mais certains frameworks front-end ont aussi adopté ce type de découpage, par exemple Angular en TypeScript, contrairement à React qui, comme on le verra, se base sur une architecture différente.
Découpage MVC
Maintenant, voyons un peu plus en détails comment s’organise ce pattern de conception en découpant ses trois composantes : le modèle, la vue et le contrôleur.
Modèle
Le modèle, ou model, représente les données qui vont être utilisées dans l’application web. C’est ici que va être stockée la data, et tout ce qui permet de la modifier (getters, setters, etc.), que ça soit en local en en distant (base de données).
Ce sont littéralement des modèles de données.
Vue
La vue, ou view, c’est l’interface graphique de l’application. C’est via cet élément que vont se faire les interactions entre l’utilisateur et le code métier. Elle ne contient presque aucune logique (contrairement à l’architecture concurrente de MVC dont on parlera plus loin), son but est de construire, à partir de ce que renvoie le serveur, une interface et de l’afficher à l’utilisateur.
Contrôleur
Le contrôleur, ou controller, est l’élément qui contient la logique métier. C’est ici que sont la plupart des algorithmes, calculs, etc.
C’est aussi l’intermédiaire principal entre la vue et le modèle. Par exemple, la vue soumet un formulaire au contrôleur, qui gère sa validation via du code métier, et demande au modèle de faire des modifications dans la base de données.
Exemple
On a défini ce que sont les trois composantes de la structure, mais ça reste une explication théorique. Pour mieux comprendre ce fonctionnement, nous allons voir un cas d’utilisation concret.
Prenons l’exemple de application web d’une banque.
Partie Modèle : les modèles jouent un rôle crucial en servant de fondation pour la structure des données et la logique d’accès aux données de votre application. Ils utilisent des objets pour regrouper et gérer les informations, où chaque modèle agit comme un objet distinct ou une instance de classe, renfermant à la fois des attributs (représentant les données) et des méthodes (définissant comment manipuler ces données).
On aurait dans les models les modèles de données des comptes, clients, transactions, etc. Ainsi que tout ce qui permet de les transformer (changer l’adresse d’un client, ajouter ou débiter une somme sur son compte, etc.).
Partie Vue : Les vues dans MVC sont responsables de la présentation et l’affichage des données à l’utilisateur. Typiquement, dans notre exemple, les vues seraient les interfaces HTML générées via les données fournies par le contrôleur : page du compte, historique des transactions, formulaire de virement, etc. C’est donc l’aspect visuel de l’application, en utilisant des fichiers de template HTML qui sont remplis dynamiquement avec les données.
Partie Contrôleur : Dans une application MVC, le contrôleur joue un rôle central dans le traitement de la partie logique : vérification que le format de l’adresse est correct pour le changement, vérification du provisionnement d’un compte pour le virement, etc. Lorsqu’une requête arrive, le contrôleur l’évalue pour déterminer la logique métier nécessaire (par exemple, récupérer les derniers articles d’un blog depuis le modèle), puis passe les données requises à la vue correspondante.
Voici un exemple d’utilisation : l’utilisateur se connecte via une vue, le contrôleur vérifie que ses identifiants sont corrects, il créé le modèle de l’utilisateur et renvoie une autre vue avec les données remplies.
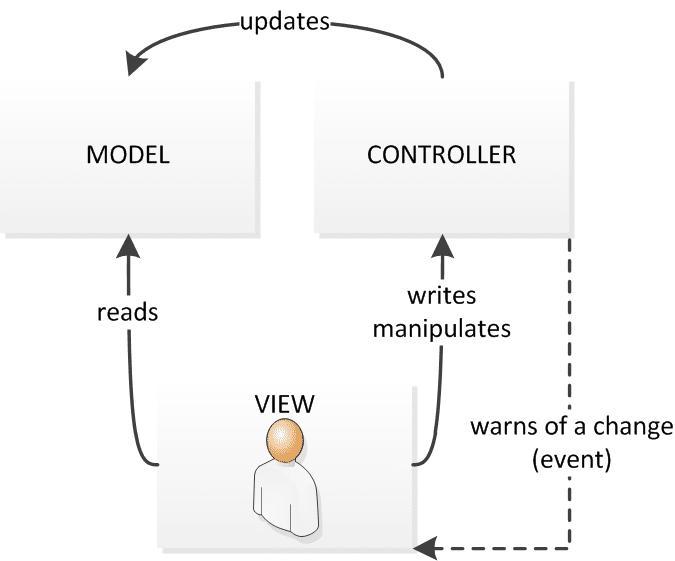
Pour schématiser, voilà les différents échanges qui se font au sein d’une application respectant le pattern MVC :

Exemples d’architectures MVC
On en a rapidement parlé, mais revenons un peu sur les frameworks et outils qui utilisent ce modèle.
Il faut bien comprendre que MVC est devenu une norme, ce pattern est donc utilisé partout dans le monde du développement.
Voici une liste un peu plus complète :
- ASP.NET MVC, s’appuyant sur le framework .NET ;
- QT, en C++ ;
- Backbone.js, en JavaScript ;
- Angular, en TypeScript ;
- Spring et Struts, en Java ;
- La plupart si ce n’est tous les frameworks PHP (Symfony, Zend, CakePHP, Laravel, etc.) ;
- Django, avec Python ;
- Ruby on Rails, en Ruby.
On ne peut que constater l’omniprésence de MVC !
Les avantages et inconvénients du pattern MVC
Maintenant que le cadre est plus claire, voyons quels sont les avantages et inconvénients à utiliser ce pattern.
Avantages
Faisons une liste des avantages qu’a la conception MVC :
- Facile à maintenir, de par sa séparation obligatoire en fichiers et logique ;
- Le développement peut se faire à plusieurs niveaux en parallèle (création des vues par un développeur freelance front pendant qu’un développeur back travailler sur les contrôleurs) ;
- La décorrélation des vues et de la logique permet de tester le code de manière plus simple et efficace, du moins en théorie.
Inconvénients
Mais si il y a des avantages à utiliser la logique MVC, elle possède aussi des inconvénients :
- Il y a des difficultés à utiliser le MVC avec le développement front-end moderne (utilisation de frameworks fronts orientés composants) ;
- Le peu de souplesse laissé par le pattern peut poser des problèmes si on souhaite utiliser des outils tiers ;
- Les interactions entre les différents modèles et vues peuvent être nombreuses et sont bidirectionnelles (la modification d’un ou plusieurs modèles peut provoquer la mise à jour d’une ou plusieurs vues, et inversement), ce qui complique le développement dans certains cas d’utilisation.
Architecture MVC vs architecture Flux
C’est ce dernier inconvénient qui a forcé Facebook à développer une nouvelle structure, nommée Flux, se distinguant de MVC.
Contexte
Pour le contexte, alors que Facebook travaillait sur son système de messagerie, les développeurs ont rencontré exactement le problème dont on a parlé dans les inconvénients : les modèles et vues se mélangeaient les uns les autres.
Dans la vue principale de messagerie devait être affichées deux « sous-vues » : une affichant simplement le nombre de conversations non lues, l’autre affichant la liste des conversations, avec celles non lues en surligné (pour les démarquer des autres). Le problème était le suivant : marquer une seule conversation en lue forçait la mise à jour du modèle, mise à jour forçant le rafraichissement des autres vues lui étant liées. Ce qui n’était ni souhaitable ni nécessaire.
D’où la création de Flux.
L’architecture Flux
Comme le montre le schéma suivant (que nous allons détailler), la principale différence entre MVC et Flux, est que le second implémente un flux de données unidirectionnel. Alors que MVC permet des échanges bidirectionnels, qui peuvent partir un peu dans tous les sens, comme dans l’exemple précédent.

Comme on le voit, l’architecture Flux se base sur quatre éléments :
- Les actions : une action est littéralement une action qui va déclencher un évènement ; elle est caractérisée par un type et des données ;
- Le store : c’est dans le store que sont stockées les données. On pourrait imaginer le store comme un super model MVC ;
- Le dispatcher : le dispatcher, qui porte bien son nom, dispatche les actions vers le store (qui va lui exécuter le code métier) ;
- Les views : les vues se rapprochent plus ou moins des vues de MVC dans le sens où elles sont l’interface entre l’utilisateur et le produit ; elles ont cependant plus de code logique. Elles écoutent les changements effectués dans le store et se mettent à jour en fonction de ces derniers.
Si vous venez du monde React, tous ces éléments vous sont déjà familiers.
En fait, ce qu’apporte réellement Flux (ou plutôt son approche de gestion autour d’évènements) par rapport à MVC, c’est un meilleur support des architectures front-end modernes basées sur des composants, comme… React !
Là où faire communiquer des vues « soeurs » était difficile avec MVC, Flux est venu simplifier tout ça grâce à ses actions et à son store.
MVC ou Flux, quelle est la meilleure architecture ?
En fait, la comparaison n’a pas forcément lieu d’être. L’architecture Flux est née pour résoudre une problématique de MVC, il faut plutôt la voir comme une évolution de ce pattern plutôt que comme un concurrent.
Cette évolution a ajouté une touche de complexité à la compréhension et à la mise en place d’une webapp, mais c’est au profit d’une scalabilité plus importante.
React (et sa version mobile React Native) est aujourd’hui tellement utilisé qu’on pourrait dire que le pattern Flux est en quelque sorte devenu une nouvelle norme, lui aussi.
Conclusion
Comme on l’a vu au long de cet article, MVC est un pattern de développement aujourd’hui présent presque partout.
Basé sur ses trois éléments (modèle, vue, contrôleur), il permet d’uniformiser un développement, très utile pour un travail en équipe.
Cependant, il a ses avantages et inconvénients, inconvénients qui ont poussé à l’émergence de son évolution, Flux, très utilisé aujourd’hui via React.
Le concept de MVC n’est toujours pas clair pour vous ? Posez vos questions en commentaire !